
YELLOW BRICK CINEMA – Mobile Music Application
for Relaxation
- ios
- Android
- wellness
- music
- relaxation
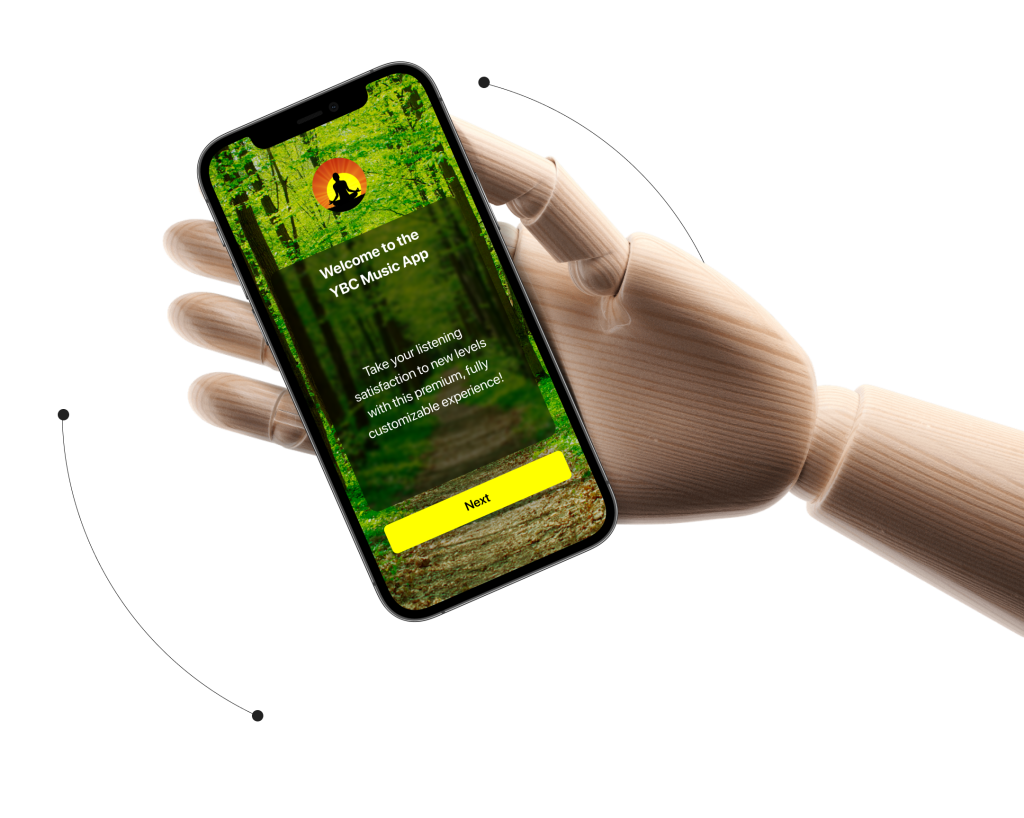
This app is the premium experience of Yellow Brick Cinema, the world’s #1 YouTube music channel for Sleep, Relaxation, Meditation, and Study.
- End-to-end product development
- Discovery phase
- UI/UX design
- App Analytics

Learn more about the product
Introduction
The client came up with an idea to create a streaming app based on their popular YouTube channel. The main challenge was to overthink the concept of the product and move away from streaming. We analyzed the client’s business and proposed a solution that interested them, despite being different from the original vision. We added overlaying special effects and a subscription function.

The client already had music tracks created and stored in their database. We proposed creating a robust and custom backend solution with the possibility to moderate and manage all app-related content. Ruby on Rails was used as the primary backend development framework to ensure the quickest client-server communication. On Mobile apps, we used Reactive programming to make the app scalable and reliable for long-term product updates.
- Development time: 2.5 years
- Team: 9 members
- Investors: 2
- Framework: Scrum
- Development time: 2.5 years
- Team: 9 members
- Investors: 2
- Framework: Scrum
- Languages
- Swift for iOS
- Ruby on Rails
- JavaScript
- Databases
- Backend PostgreSQL
- Realm for iOS
- Platforms
- iOS
Languages
- Swift for iOS
- Ruby on Rails
- JavaScript
Databases
- Backend PostgreSQL
- Realm for iOS
Platforms
- iOS
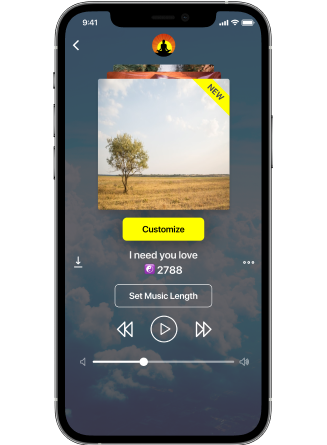
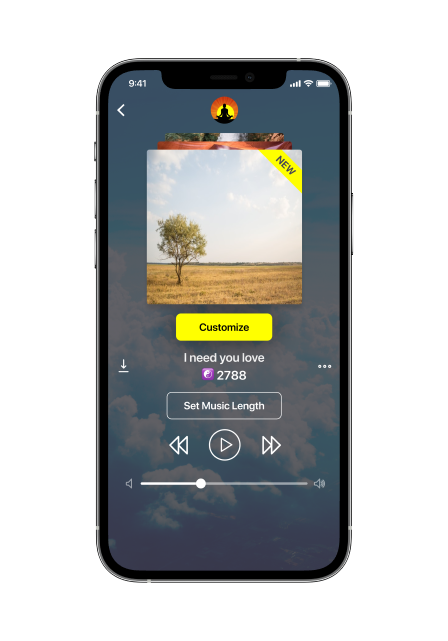
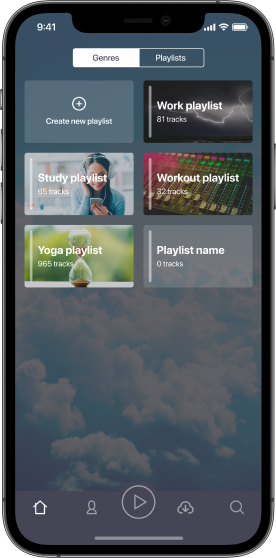
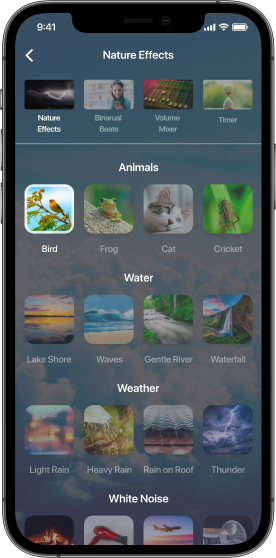
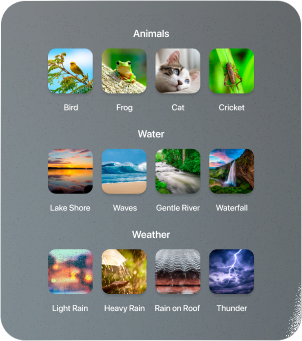
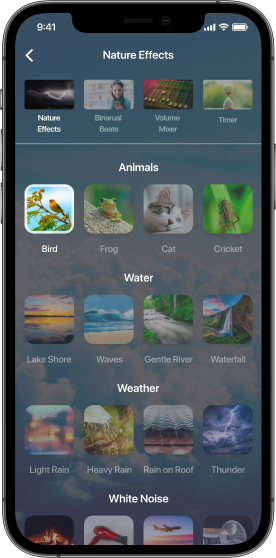
Product concept
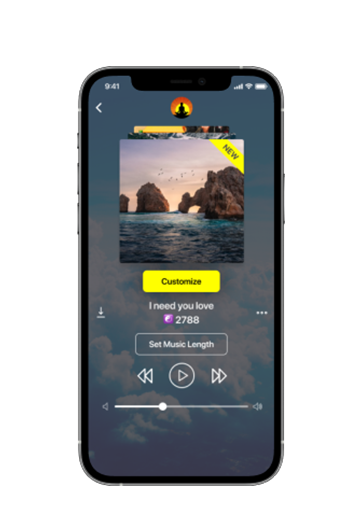
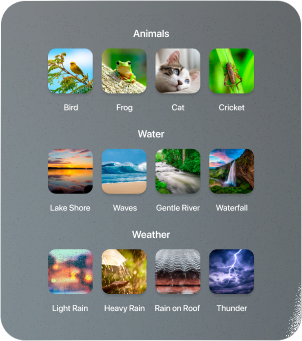
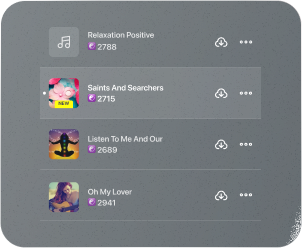
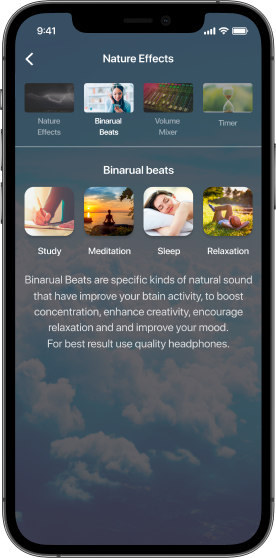
The Yellow Brick Cinema app lets users select top music tracks from 8 different genres and set a specific timer or alarm for up to 24 hours. Moreover, users can add 16 nature sounds and 4 binaural beat settings to find the perfect sound. The app has 100+ exclusive music tracks for customization for better sleep, focus, or relaxation.

Goals & objectives
The goal is to create an app for streaming tracks based on the YouTube channel. To create the concept, logic, and ways of monetization for a music app based on the business’s YouTube channel.

Project challenges
During the project, we
dived into the specifics
of the client’s business and helped them understand mobile app development.
The difficulties we overcame through the process:


Organized four kinds of sound settings – a general one, for the main track, for overlaid sound effects, and for binaural beats. They all are independent and work according to a given formula.


Organized four kinds of sound settings – a general one, for the main track, for overlaid sound effects, and for binaural beats. They all are independent and work according to a given formula.

Provided complex testing due to the functionality of audio and effects.



Provided complex testing due to the functionality of audio and effects.

Made flexible changes according to updated customer’s product vision.
Developed a reusable approach in the architecture (MVVM + Rx Swift) which speeds up work and improves quality. We reuse
this solution in other projects.

Subscribers
4,7+4,7+Million subscribers on YouTube
Views
1,5+1,5+Billion views on YouTube
YouTube
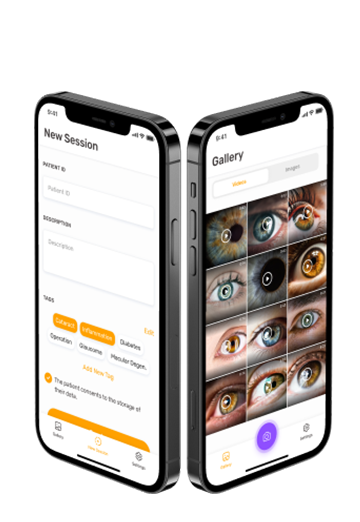
UX/UI design
Design creation
After we finished the developing part
and had the client’s approval, we
started the design stage.

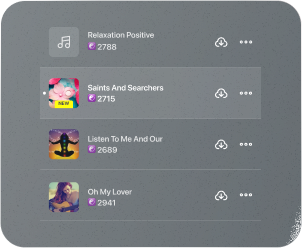
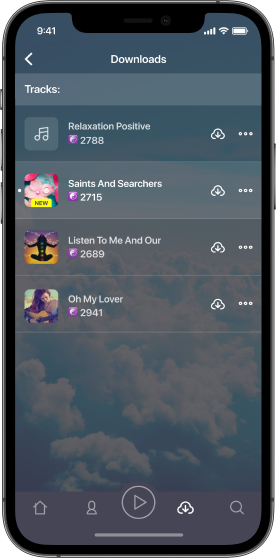
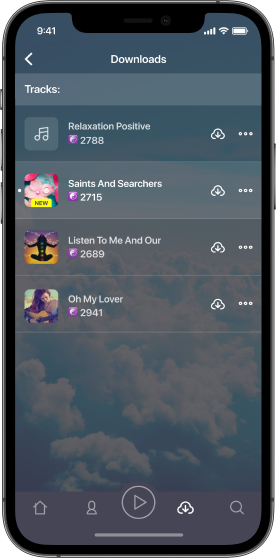
Our team chose colors similar to the YouTube channel. The UX design focused on user-friendly and easy-to-use design with clear navigation to ensure users always know where they are and don’t get confused.
Our UI team designed an app that increases the product’s convenience. We started by clarifying and organizing the info on each screen and ensuring that everything works exactly how users expect.


Our UI team designed an app that increases the product’s convenience. We started by clarifying and organizing the info on each screen and ensuring that everything works exactly how users expect.
Design challenges
The goal of the product was to be convenient and provide much more functionality than a usual YouTube channel. For us, that meant we should make the app suitable for everyone and worth downloading. So we made sure the app is easy to use and has a clear flow.
Hardware integration
- Bluetooth integration flow
- Hardware workflows
- Video & audio call design
- Synchronous data reflection
Interaction design
- Human-first approach
- Full-experiences focus
- Solutions for users pain points
- Delighted usersexperience
Schedule functionalities
- Manage music playing time
- Set a timer or alarm up to 24 hours
App flow
- Clear & clean flow
- UX with existing software products
Development process
Success factors
Expertise in iOS development
Product thinking
Working with analytics and user
behavior
Solutions
Overlay custom sound effects over tracks;
Custom player with fade in/out transitions;
Ability to customize the sound for each effect;
Implementation of the MVVM + Rx Swift + Routers architectural pattern;
Authorization via Apple Sign In and social networks (Facebook and Google);
Ability to share tracks, even with those who do not have the app. Links lead users to the App; Store, and after downloading, we determine that they followed the link and play the track that was initially shared.
Overlay custom sound effects
over tracks;
Custom player with fade
in/out transitions;
Ability to customize the sound for
each effect;
Implementation of the MVVM + Rx
Swift + Routers architectural pattern;
Authorization via Apple Sign In and
social networks (Facebook and Google);
Ability to share tracks, even with those who do not have the app. Links lead users to the App; Store, and after downloading, we determine that they followed the link and play the track that was initially shared.
Monetization model: Subscription
Technical
implementation
The client visited Weelorum’s office for a 3-day brainstorm on product vision, feature monetization, and development workflow. The main product analytics was carried out by our Team Leader and PM; they were also engaged in the team scaling based on project requirements.
1. Idea valuation + BA
3. UI & UX design
5. Mobile Development
1. Idea valuation + BA
2. Prototype
3. UI & UX design
2. Prototype
3. Backend and Admin Frontend
6. QA testing
4. Backend and Admin Frontend
5. Mobile Development
6. QA testing
The last 4 steps were cyclical: the client comes up with new ideas, and we start the steps over again.