
MICROREC
- Photo & Video
- Subscription
- Subscription
The MicroREC app allows you to capture high-quality photos and videos of microscopy and slit lamp procedures, keep them separate from your personal photos in the dedicated gallery, share them online or to TV screens, and publish them. MicroREC was designed specifically for doctors and microsurgery practitioners.
- End-to-end product development
- Discovery phase
- UI/UX design
- App Analytics

Learn more about the product
Introduction
Originally, the client had an outdated hybrid application, built using React Native. Due to technical limitations, the app didn’t support some camera functions like custom filters, exposure control, and others. After conducting a Discovery phase, we agreed to build Native applications for iOS and Android to support all the required use cases and update the design to provide a fresh and modern look.
There was a straightforward technical requirement to ensure the performance of the camera, gallery screen, and do photo and video compression in the background locally, so we had to design the data flow and adjust the architecture approach based on that. We chose MVVM+RX architecture, using Snapkit on iOS, and Jetpack Compose on Android. It was critical to select the right database, so we decided to go with Realm and Room.
- Development time: 6 months
- Team: 8 members
- Framework: Scrum
- Languages
- Swift for iOS
- Kotlin for Android
- Databases
- Kotlin for Android
- Realm for iOS
- Room for Android
- Firebase
- Platforms
- Android
- iOS
Product concept


How it works

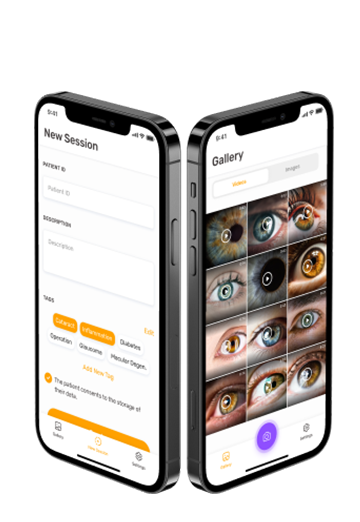
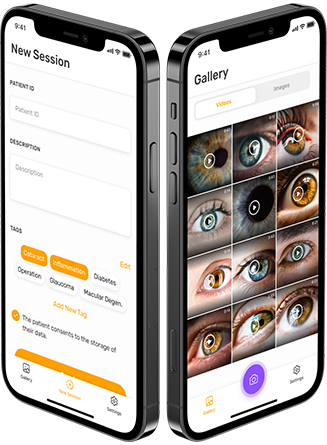
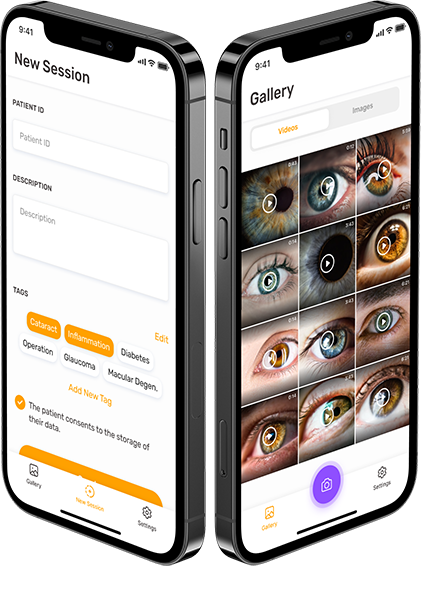
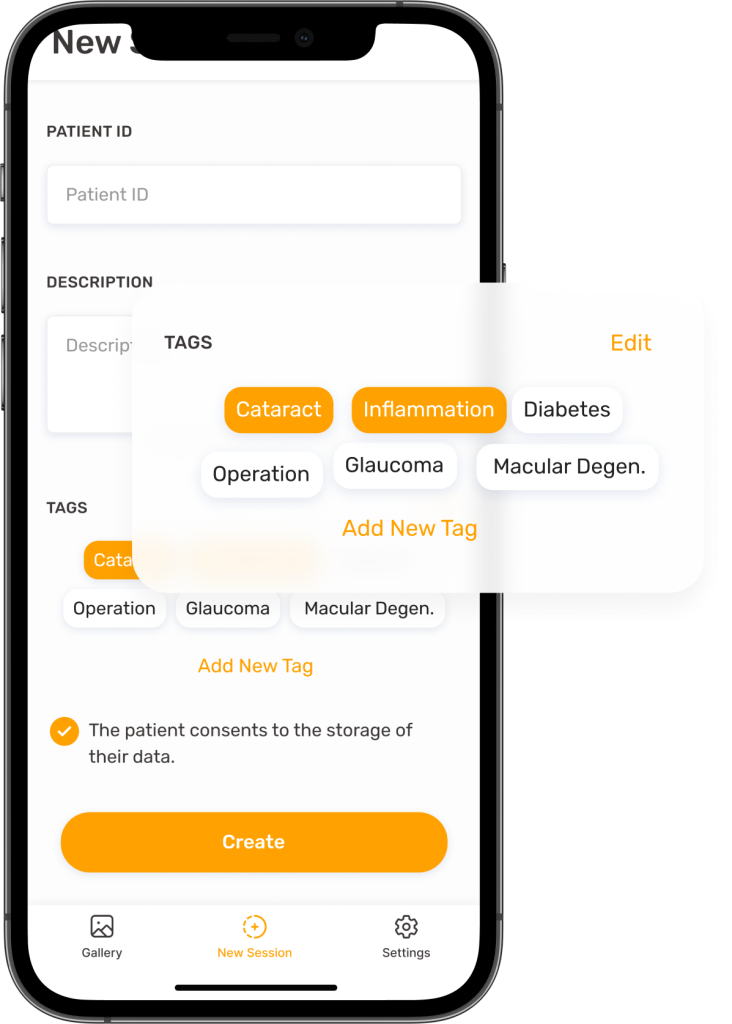
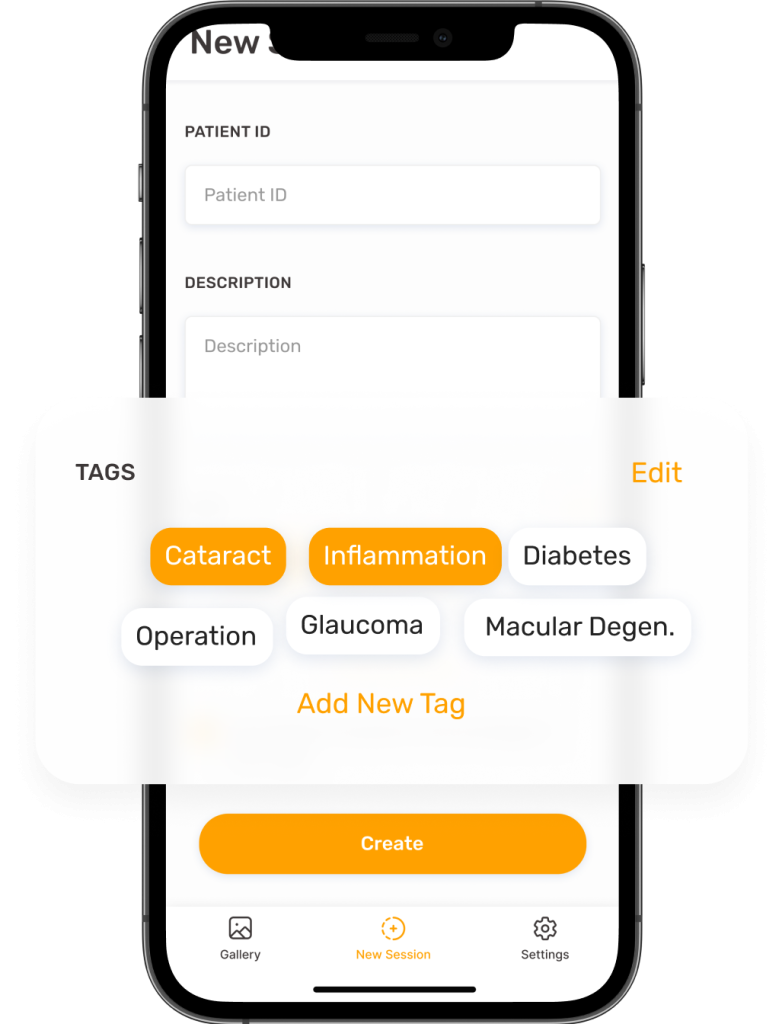
Fill up the information about the patient like name, past sessions, tags, and description. Connect the device to the microscope and start the recording.
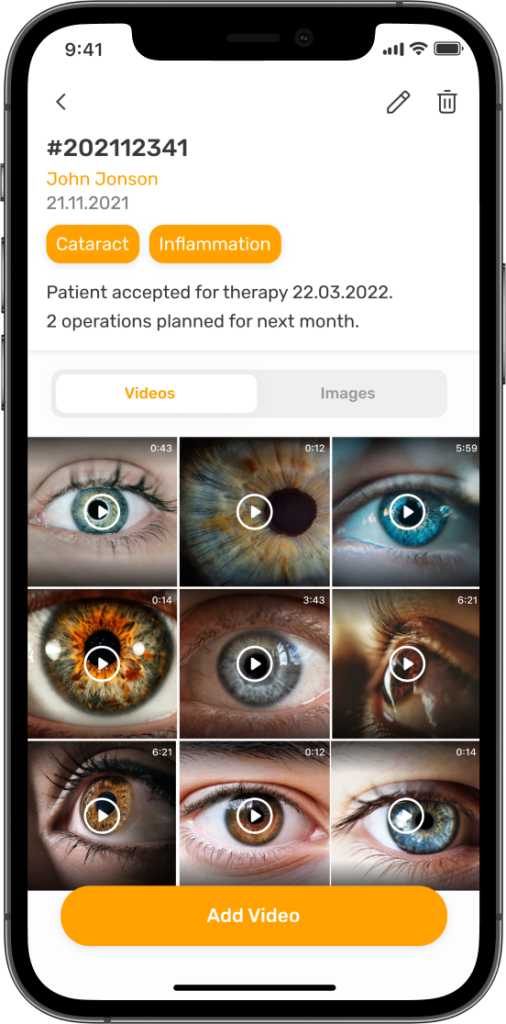
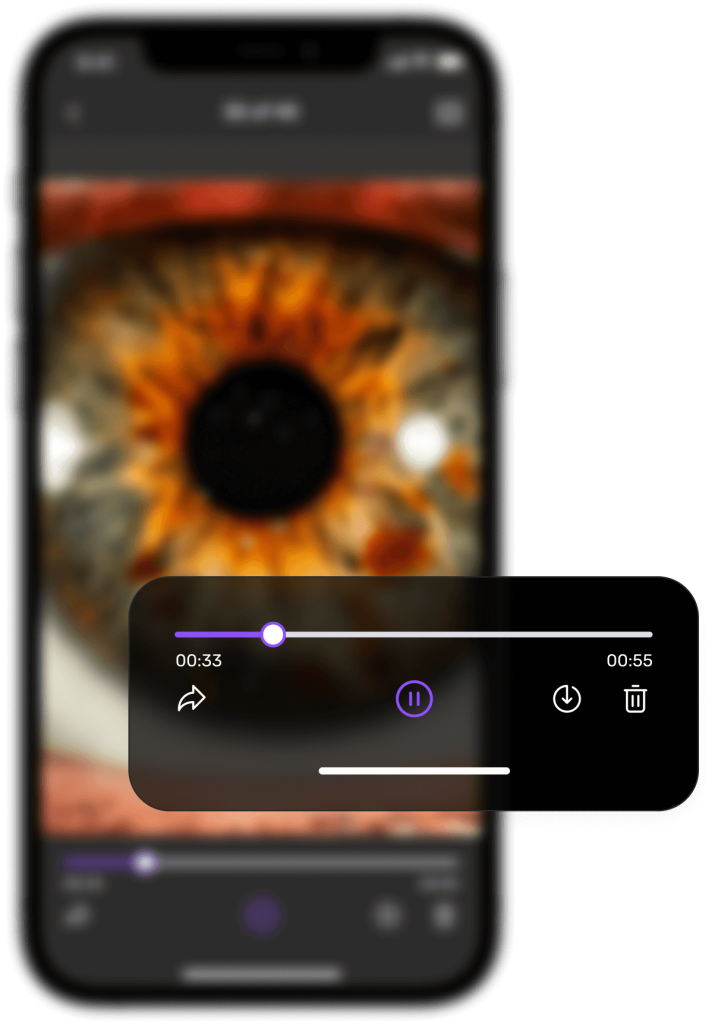
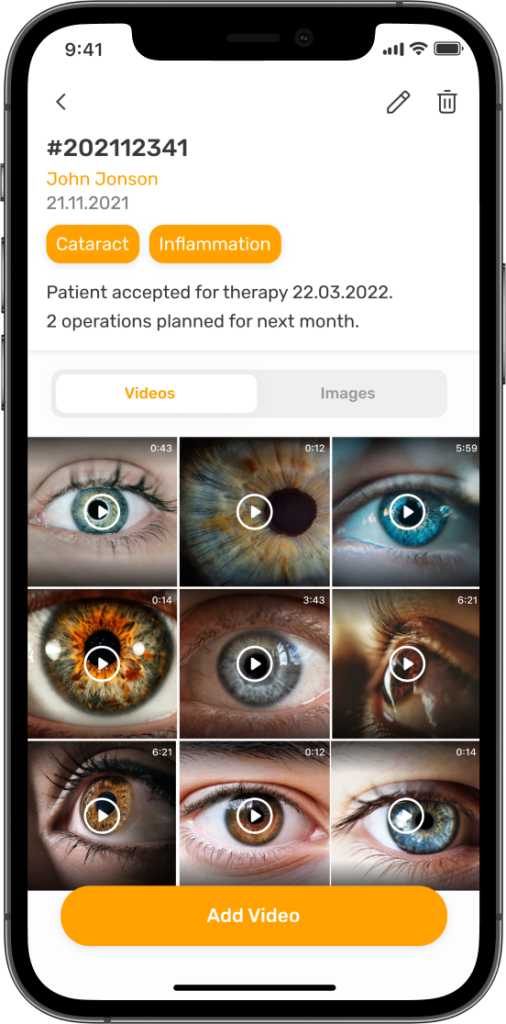
Unite multiple recordings with one session, add additional details, and edit or delete some recordings. Doctors can have multiple checks within one session so they can continue logging recordings to the session.



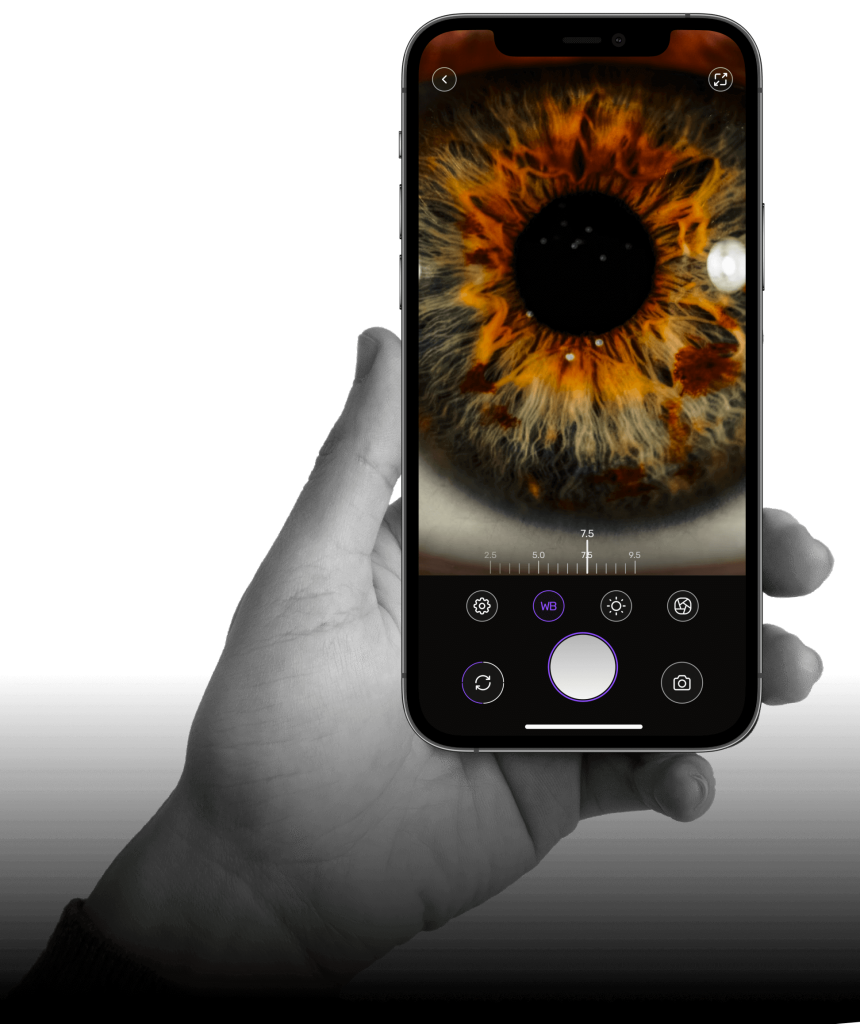
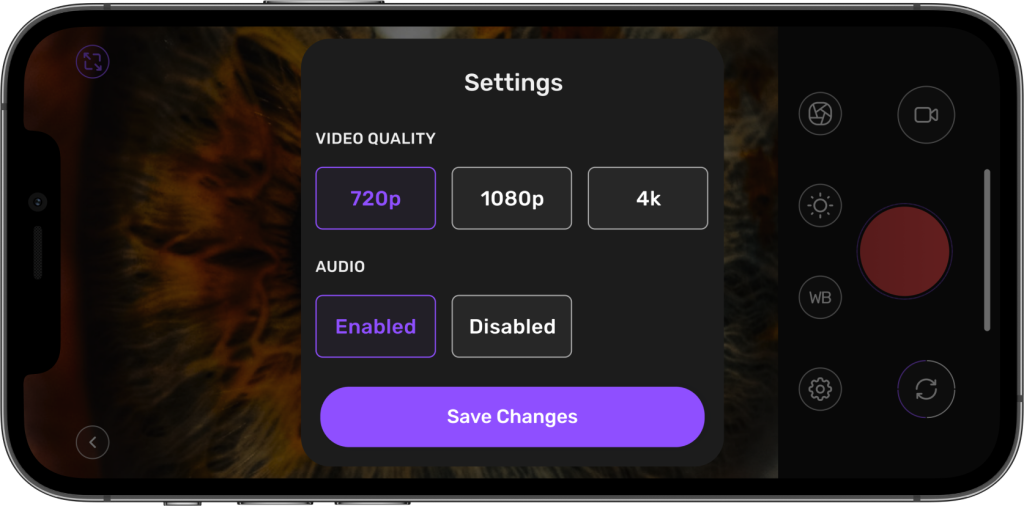
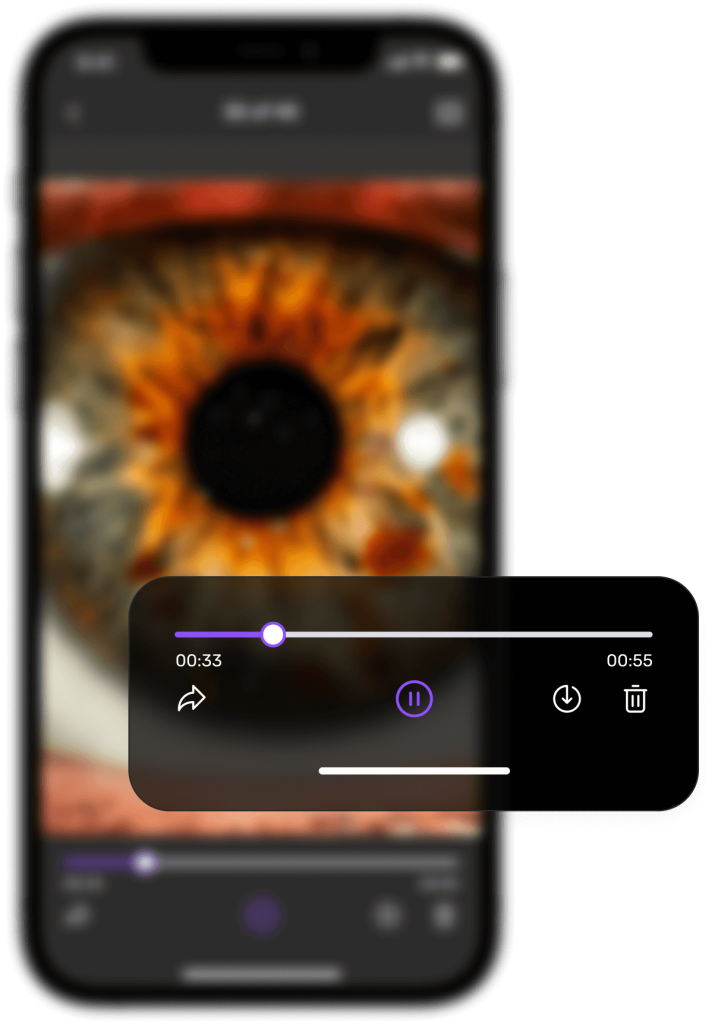
Select the correct filter, set up the exposure, white balance and focus on the camera. Doctors can record in portrait and landscape mode, select the required quality and disable the sound recording.
The camera’s functions can allow doctors to adjust to any lightning in the room to catch all of the session details.


The application will continue video compression, add details like watermark, date, and time, and will be uploaded to the backend even if the doctor starts a new session.
Introduction
Originally, the client had an outdated hybrid application, which was built using React Native. Due to technical limitations, the app didn’t support some camera functions like custom filters, exposure control, and others. After conducting a Discovery phase, we agreed to build Native applications for iOS and Android to support all
the required use cases and update the design to provide a fresh and modern look.
There was a straightforward technical requirement to ensure the performance of the camera, gallery screen, and do photo and video compression in the background locally, so we had to design the data flow and adjust the architecture approach based on that. We chose MVVM+RX architecture, using Snapkit on iOS, and Jetpack Compose on Android. It was critical to select the right database, so we decided to go with Realm and Room.
- Development time: 6 months
- Team: 8 members
- Framework: Scrum
Languages
- Swift for iOS
- Kotlin for Android
Databases
- Kotlin for Android
- Realm for iOS
- Room for Android
- Firebase
Platforms
- Android
- iOS
Product concept


How it works

Fill up the information about the patient like name, past sessions, tags, and description. Connect the device to the microscope and start the recording.

Unite multiple recordings with one session, add additional details, and edit or delete some of the recordings. Doctors can have multiple checks within one session so they can continue logging recordings to the session.
Select the right filter, set up the exposure, white balance and focus on the camera. Doctors can record in portrait and landscape mode, select the required quality and disable the sound recording.

The functions of the camera can allow doctors to adjust to any lightning in the room to catch all of the session details.

The application will continue video compression, add details like watermark, date, and time, and will be uploaded to the backend even if the doctor starts a new session.
Goals & objectives
The project’s goal was to successfully
migrate from the old hybrid app and present new features and designs.
Along with new features, we fully updated the logic and optimized the data flow and storage.


Project challenges
During the initial discussion, the client
clearly outlined all his business and technical requirements and we created a direct plan how to meet the set goals.
Here are the main challenges, that we met during the process:
Creation of a script to seamlessly migrate photos and videos from the old app to the new one with just a simple update. Since the app’s first version was hybrid, it had a different database and folder structure.
Developing a data flow to compress, watermark and upload videos and photos in the background, while using the app. Most of the videos are 1 hour long, so the compression and the watermarking process had to be optimized not to drain the battery and CPU.
We utilized reactive programming (MVVM+RxSwift/Kotlin) to the full extent. The main client request was to have the app stable and adjustable for any new modules developed.
Goals & objectives
The goal of the project was to successfully migrate from the old hybrid app and present new features and
designs.
Along with new features, we fully updated the logic and optimized the data flow and storage.

Project challenges
During the initial discussion, the client clearly outlined all his business and technical requirements and we create a direct plan on how to meet the set goals.
Here are the main challenges, that we met during the process:
Creation of a script to seamlessly migrate photos and videos from the old app to the new one with just a simple update. Since the app’s first version was hybrid, it had a different database and folder structure.
Developing a data flow to compress, watermark and upload videos and photos in the background, while using the app. Most of the videos are 1 hour long, so the compression and the watermarking process had to be optimized in order to not drain the battery and CPU.
We utilized reactive programming (MVVM+RxSwift/Kotlin) to the full extent. The main client request was to have the app stable and adjustable for any new modules developed.

Design challenges
The goal of the product was to be convenient for doctors to create sessions, keep track of patient data and keep medical images secure and separated from personal files in dedicated memory space. Thus, we had to apply UX approaches, familiar to doctors.
Hardware integration
- Physical device connection
- Hardware workflows
Interaction design
- Human-first approach
- Full-experiences focus
- Solutions for users pain points
- Delighted usersexperience
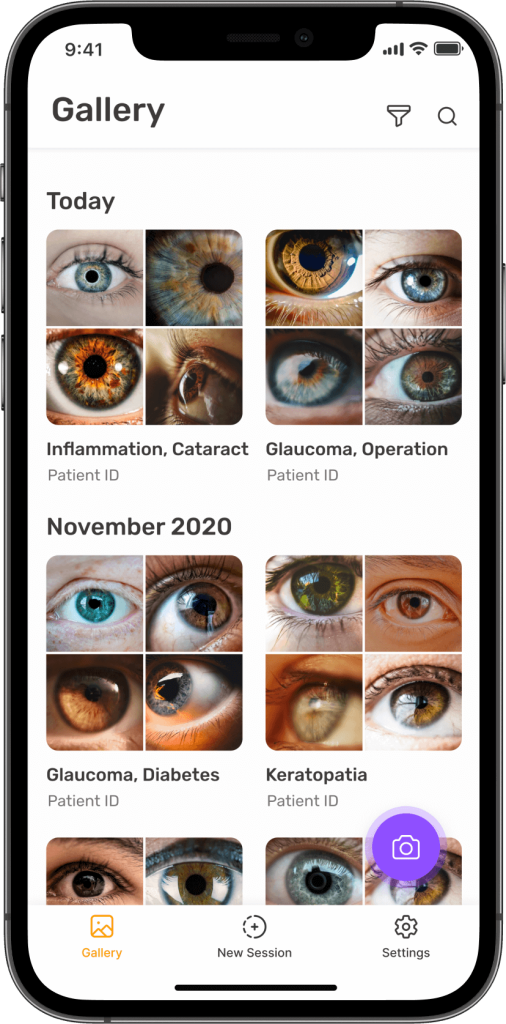
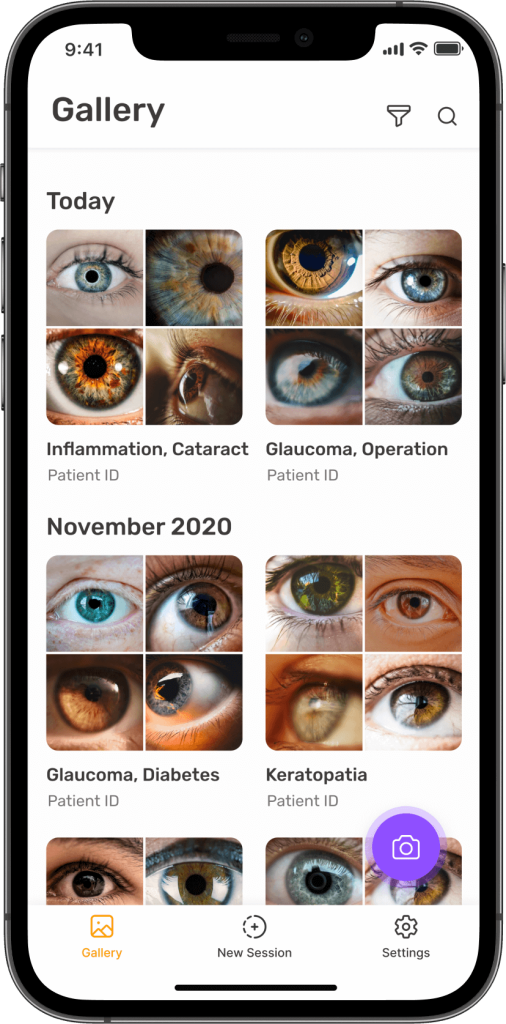
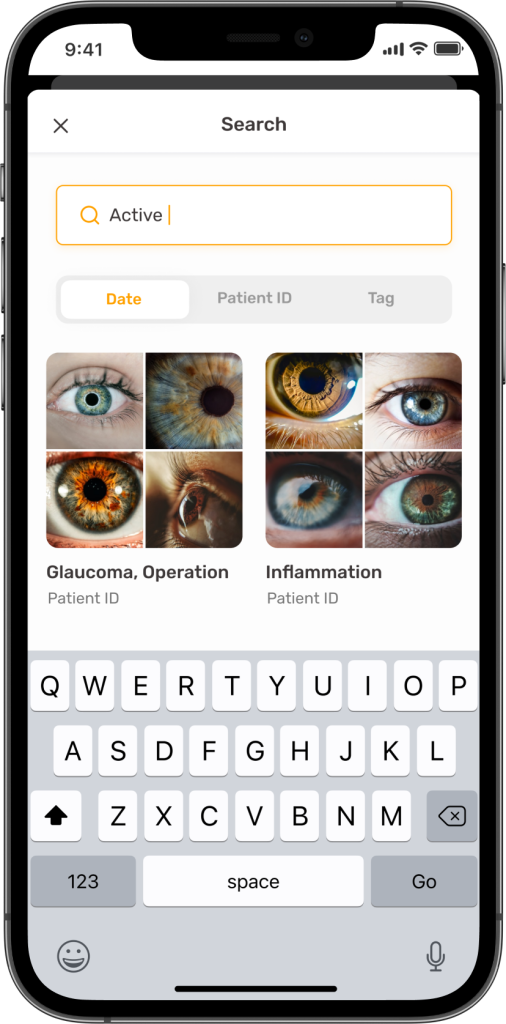
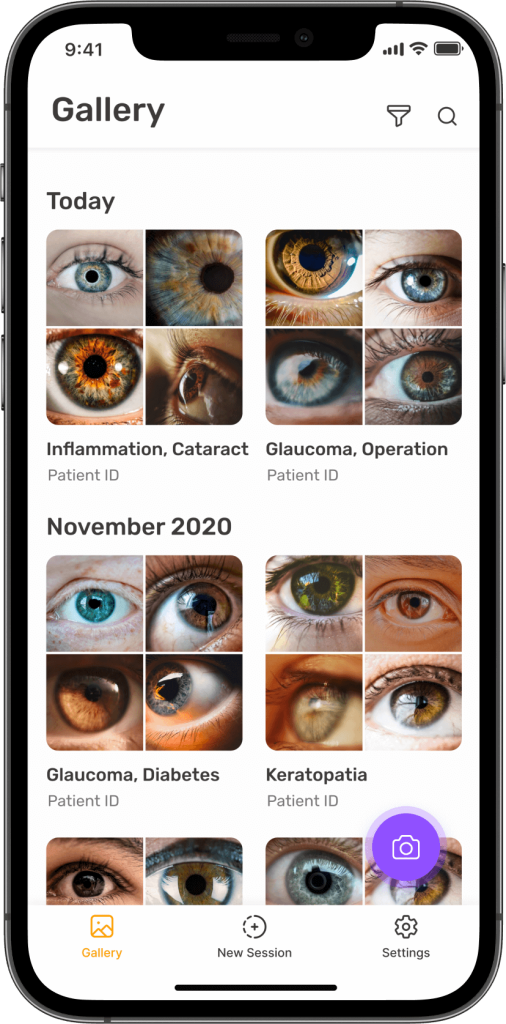
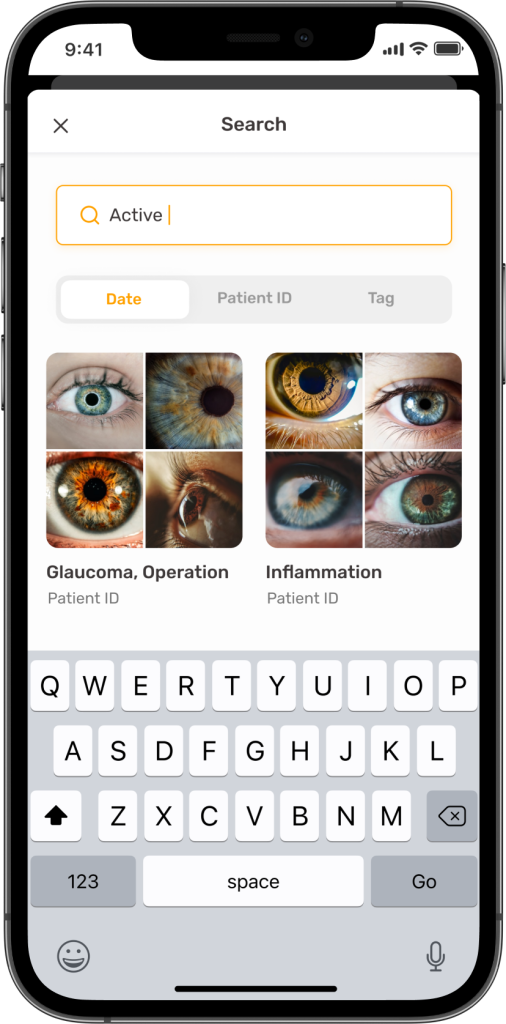
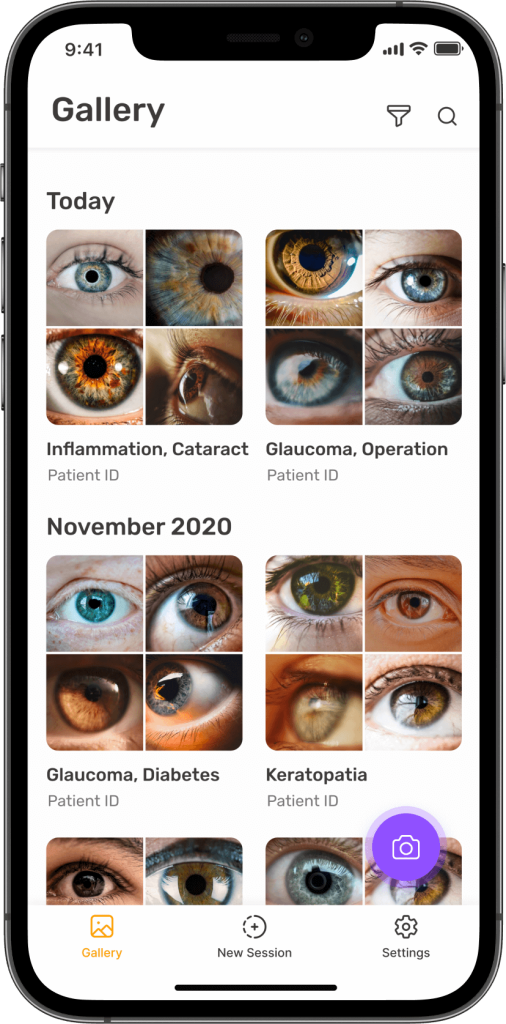
Gallery functionalities
- Create a session
- Compress videos and photos
- Session sharing
- Settings of the session
App flow
- Clear & clean flow
- UX with existing software products
Development process
Success factors
Expertise in iOS and Android development
Product thinking
Transparent delivery flow
Solutions
Data migration script
Custom video and photo settings
Background compression and optimization logic
Implementation of the MVVM + Rx Swift + Routers architectural pattern;
Smart social network authorization to migrate old accounts
Ability to create multiple photos and videos within one session, edit, and update to effectively keep track and manage patient data.
HIPAA compliance
Monetization model: Subscription
Technical implementation
We had to find the most optimal way to work with local databases and migrate the data from the old hybrid app. The creation of data flow allowed us to efficiently resolve the point. The app is simple and high-performant, but it contains heavy compression processes under its hood.
1. Idea valuation + BA
3. UI & UX design
5. Mobile Development
2. Prototype
4. Backend and Admin Frontend
6. QA testing
The last 4 steps were cyclical: the client comes up with new ideas, and we start the steps over again.
Design challenges
The goal of the product was to be convenient for doctors to create sessions, keep track of patient data and keep medical images secure and separated from personal files in dedicated memory space. Thus, we had to apply UX approaches, familiar to doctors.
Hardware integration
- Physical device connection
- Hardware workflows
Interaction design
- Human-first approach
- Full-experiences focus
- Solutions for users pain points
- Delighted usersexperience
Gallery functionalities
- Create a session
- Compress videos and photos
- Session sharing
- Settings of the session
App flow
- Clear & clean flow
- UX with existing software products
Development process
Success factors
Expertise in iOS and Android development
Product thinking
Transparent delivery flow
Solutions
Data migration script
Custom video and photo settings
Background compression and optimization logic
Implementation of the MVVM + Rx Swift + Routers architectural pattern;
Smart social network authorization to migrate old accounts
Ability to create multiple photos and videos within one session, edit, and update to effectively keep track and manage patient data.
HIPAA compliance
Monetization model: Subscription
Technical
implementation
We had to find the most optimal way to work with local databases and migrate the data from the old hybrid app. The creation of data flow allowed us to efficiently resolve the point. The app is simple and high-performant, but it contains heavy compression processes under its hood.
1. Idea valuation + BA
2. Prototype
3. UI & UX design
4. Backend and Admin Frontend
5. Mobile Development
6. QA testing
The last 4 steps were cyclical: the client comes up with new ideas, and we start the steps over again.
LET US TAKE THE TECHNICAL WEIGHT
OFF YOUR SHOULDERS
LET US TAKE
THE TECHNICAL
WEIGHT OFF YOUR
SHOULDERS
RESULTS
What do we like in the app?
MicroRec app is not a standard app for regular users. It’s an app for eye surgeons, who use special slit lamps or microscopes, that can connect to a mobile device. In fact, it can facilitate dental, ophthalmic, ENT, neurology, plastic surgery, or any other type of micro recording for sharing, teaching, learning, patient care, and legal reasons. That’s why we had to clearly understand the use case scenarios and find the most suitable technical solution and we did it successfully. Right now, that app is frequently used by European and US doctors.
RESULTS
What do we like in the app?
MicroRec app is not a standard app for regular users. It’s an app for eye surgeons, who use special slit lamps or microscopes, that can connect to a mobile device. In fact, it can facilitate dental, ophthalmic, ENT, neurology, plastic surgery, or any other type of micro recording for sharing, teaching, learning, patient care, and legal reasons. That’s why we had to clearly understand the use case scenarios and find the most suitable technical solution and we did it successfully. Right now, that app is frequently used by European and US doctors.