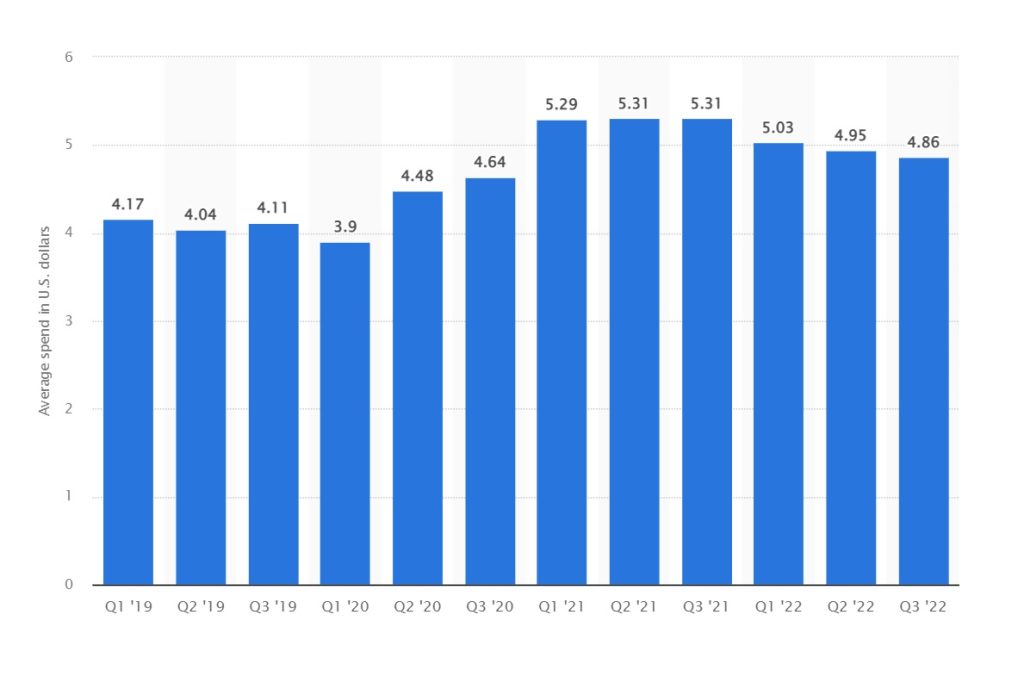
Mobile applications became the leading type of software, as they reached over 255 billion downloads worldwide in 2022. The average consumer spending on mobile apps per smartphone was $4.6 between 2019-2022, so the industry experienced a large boom.

This led to a new challenge for developers: choosing the best technologies for top-tier performance, scalability, and cost-efficiency. One of the most popular topics for debate is deciding between React Native vs. native development in most projects. Let’s find out which one should be your choice!
Table of content
What is a Native Mobile Application?What is a React Native Mobile Application?Detailed Comparison of React Native vs. NativeWhich One to Choose to Build an App?Why Should Startups Choose React Native?Why Should Startups Choose Native?Consider Weelorum as Your Trusted Partner in Developing Mobile AppsFAQWhat is a Native Mobile Application?
A native mobile application is developed for a certain platform like Android or iOS. It may be created using platform-specific programming languages like Kotlin on Android and Swift on iOS. Such software takes full advantage of all the platform’s features and capabilities, as it is tailored just for it.
Pros of native mobile apps
A native application provides the following benefits:
- High performance and speed;
- Seamless integration with the platform’s features;
- Top-tier user experience.
Cons of native mobile apps
However, native applications also have some disadvantages:
- Increased development costs;
- Increased development time;
- Requires a separate development process for each platform.
The most popular examples are WhatsApp and Spotify, which you can find in both iOS and Android app stores.
What is a React Native Mobile Application?
React Native is a JavaScript framework developed by Facebook. It allows the usage of a single codebase for multiple platforms. The framework helps developers provide a native-like experience by applying native components in the UI.
Pros of React Native mobile apps
A React Native application provides the following benefits:
- Cross-platform availability;
- Reusable code and components;
- Faster development and reduced costs.
Cons of React Native mobile apps
Nevertheless, React Native applications also have some drawbacks:
- Performance is lower than in native apps;
- Not all platform-specific features are available;
- You should know both JavaScript and React.
Based on this framework were Instagram, Airbnb, Bloomberg, and many others.
Detailed Comparison of React Native vs. Native
Now that you know the basic difference between React Native vs. native mobile apps, let’s move on to their detailed comparison. You’ll see what’s so special about them in terms of performance, usability, and costs.
React Native vs. native mobile app costs
According to Statista, the average cost to develop a mobile app in 2017 reached $95 per hour. However, these numbers are not very reliable because they are very generalized. You should consider each project’s individual peculiarities, features, integrations, and other requirements.
Our experience shows that developing apps written in React Native is approximately 20% cheaper. But you must be aware that there is a potential pitfall here. The framework is hard to maintain and often has multiple issues, so this might lead to increased costs. That’s why we recommend native iOS app development services.
React Native vs. native performance
Another important difference between React Native and native is in their performance. Cross-platform software developed using React Native does not embrace all the native device features and modern technologies. Also, as the framework is written in JavaScript, it cannot perform multiple asynchronous tasks simultaneously.
However, native apps are created using programming languages that exist solely for their platforms. They let you work with cutting-edge features, integrate most hardware, and conduct heavy calculations. This simplifies the creation of feature-rich software with high-level performance.
Required development time
One of the key differences between React Native and native app development is the time needed to build a solution. Writing code for both iOS and Android apps individually would require more time. You need two teams, a separate codebase, and a dive into the technical peculiarities of these platforms.
When working with React Native, you need a single team to write one codebase for both platforms. The code components are reusable, and there is the hot reloading concept. You need less time to create and deploy an application written with this platform.
UI/UX experience
Creating complex user interfaces using features like navigation patterns, animations, custom views, and many others is difficult with React Native. Software engineers must match the UI/UX standards for both Android and iOS platforms, which is quite challenging.
However, if you choose iOS and Android native app development services, you get a separate design for each screen which is developed individually. This leads to an improved user experience because the approach is tailored specifically for both platforms.
Scalability
React Native provides more features in terms of scalability. It supports a vast range of libraries and third-party integrations, uses reusable components, and comes as a cross-platform solution. Another benefit is that the framework has a growing community of developers. This results in access to a wide range of resources for development.
APIs and third-party libraries
Native applications support all types of APIs directly without using crutches. There also is a broader range of third-party libraries that are well-integrated into the systems.
React Native cannot do that. It is limited to only several APIs, requiring the developers to build a connection layer to get access to most of the native technologies. This means that native development is better in this regard. You can also read our comparison of native apps vs. hybrid apps.
Which One to Choose to Build an App?
Even knowing the pros and cons of React Native and native development, still, choosing the best technologies for your business is challenging. You must find the perfect balance between budget, complexity, and possibilities. Let’s see whether React Native or native mobile apps are best for your company.
When to choose React Native
Choosing React Native over native is best for:
- Creating a simple and universal application;
- Covering several platforms;
- Limited budgets;
- Limited time.
When to choose native
Here is when you should focus on native app development:
- Developing a complex application;
- You need a top-tier user experience;
- You are building an app that relies on native features;
- You are building an IoT app.
Why Should Startups Choose React Native?
We covered the main differences between native vs. React Native mobile applications. But if you are a startup, then you face more challenges than any other company. That’s why we additionally cover the peculiarities of both approaches for you.
Unknown target audience
Startups often cover new and innovative concepts while working with limited budgets. The novelty makes it difficult to analyze the target audience, often resulting in a huge knowledge gap. As developing two separate apps could be too expensive, a cross-platform solution will be the optimal choice.
React Native helps you cover both Android and iOS users. This can let you define the people with the greatest interest, build a comprehensive customer portrait, and define the platforms for potential native Android development or the one for iOS.
Minimized development efforts
You don’t have to build and maintain two apps. React Native supports iOS and Android, meaning that you only need a single development team with JavaScript expertise. The framework also includes reusable code and design components, speeding up the development process and reducing the required efforts.
Reduced costs
Another point when choosing native apps vs. React Native is the budget.
Let’s make a simple calculation of your basic needs:
- A React Native developer’s average salary is $95,729 yearly;
- A Kotlin developer’s average salary is $104,704 yearly;
- A Swift developer’s average salary is $94,408 yearly.
If you hire a single React Native developer, you basically cut your costs in half because you need both a Kotlin and Swift engineer for native development. Of course, this is without considering the expenses on designers, QA engineers, and other professionals.
Simplified launch
Having a single app instead of two separate options significantly reduces your launch efforts. The launch strategies, quality assurance, and maintenance approaches remain the same regardless of the platforms. Working with native software would require you to approach each app individually.
Why Should Startups Choose Native?
While you’re still deciding whether React or native is the best choice for your startup, see why native development may be beneficial to your cause. You might be surprised by these points.
Ultimate UI/UX
Software engineers develop iOS and Android native applications using all the tools and components that are designed specifically for these platforms. There is no need to use crutches of any kind. Everything works as intended from the very beginning, letting the team utilize maximum benefits from accessing platform-only features.
This results in the following:
- The software becomes faster as it is well-optimized;
- You get an appealing and user-friendly interface that works as intended;
- The application may include all cutting-edge technologies, libraries, and third-party integrations;
- You get more improved than React Native security, as the risk of vulnerabilities is minimized.
When using professional native mobile development services, you are guaranteed to get software that’s entirely on another level. Although this might be costly, you will spend less on maintenance and bug fixes in the future.
Improved quality
As native software uses platform-specific components, it’s always up-to-date with the latest novelties. You may be sure that there won’t be any compatibility issues. Everything is designed for the platform, so it will work appropriately.
Native apps are also believed to have better security than hybrid or cross-platform solutions. That’s because they have access to built-in security features that are only available on their platforms. There is no scope for security breaches as everything is developed according to the platform’s specifications.
Better in the long run
While React Native helps you build and launch an app faster, you might face certain issues in terms of optimization and scalability. This may lead to the need to rebuild the whole system on a native platform.
Starting your development process with a native application may help you create a complex solution that can handle profound data sets, high traffic, and scale according to your business needs. The risk of any significant bugs is also reduced because the usage of crutches is minimized.
Consider Weelorum as Your Trusted Partner in Developing Mobile Apps
Weelorum is a reliable mobile app development company that leads projects from idea to implementation. Our team has profound experience in developing Android and iOS applications in various industries like FinTech, social media, music, and others. We aim to deliver maximum value to our clients, ensuring they get the best solutions for their projects. Your result is our success.For example, we recently developed the Photo Copy app for iOS and Android. The app lets users see any place in the world through the photos of other people, letting them build beautiful compositions and plan trips. We developed this project using the following tech stack Swift, Kotlin, Parce, Google Maps API, and Google Places API. We can bring your idea to life too!
FAQ
Is React Native better than native?
It depends on your goals. Native app development is the best choice in terms of performance, third-party integrations, and user experience. However, React Native is your choice if you need to cover a larger market share in the shortest time.
What is the key difference between React Native and native?
The main difference when comparing React vs. native is that the former uses JavaScript and covers both platforms, while the latter uses Kotlin or Swift, covering a single platform. Another note is that native development provides better control over device-specific features and simplifies maintenance.
What is the key difference between React Native and native?
When comparing React Native vs. native performance, the former appears to be the best choice. Native applications provide access to all device-specific features, libraries, and technologies. That’s why they help developers provide a better user experience.


